Stop pushing pixels. Start building apps.
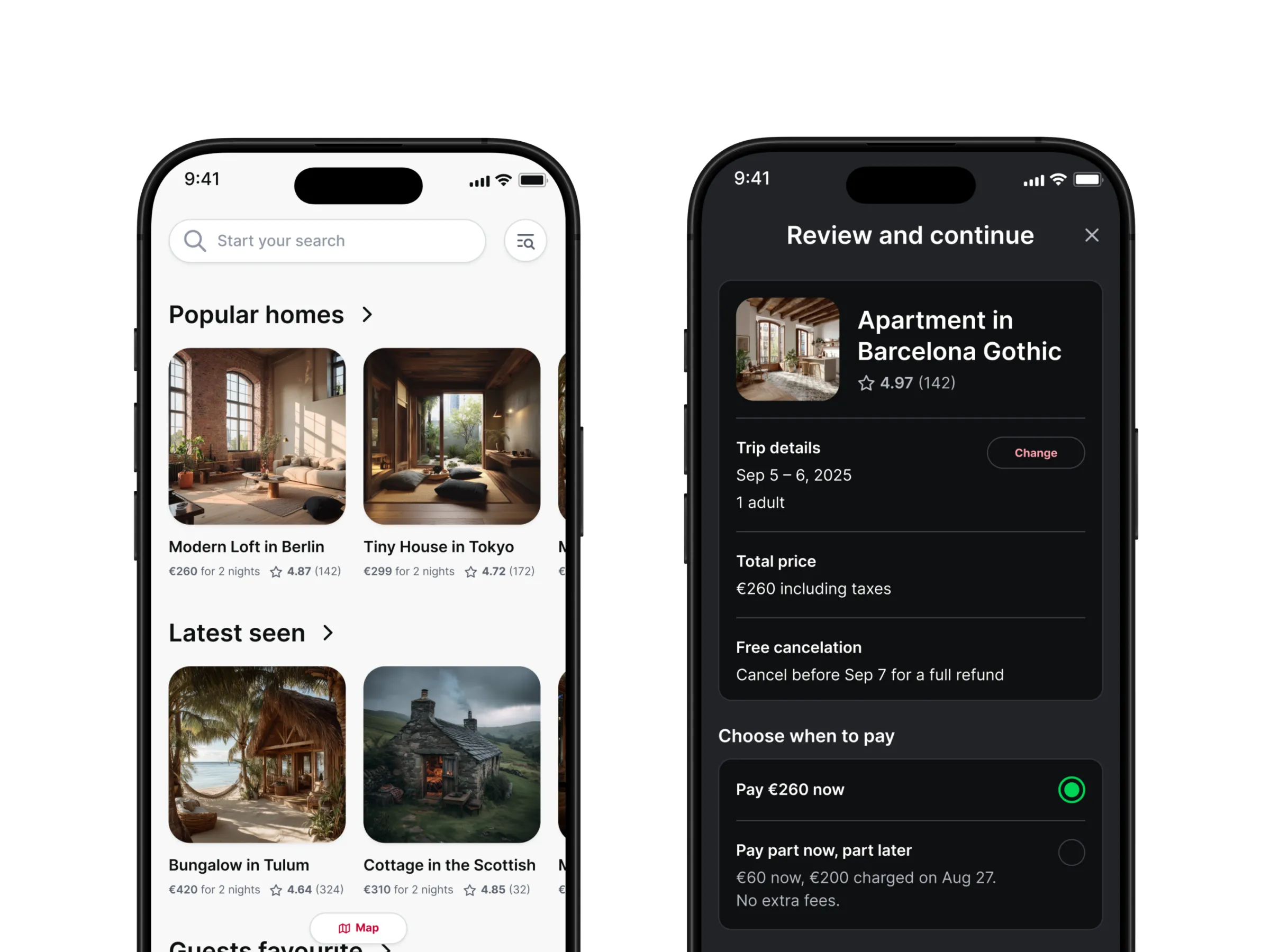
Appetite UI is a Figma-based mobile UI kit built with real-world patterns, UX best practices, and production-ready design standards.
Everything you need to design mobile apps that just work
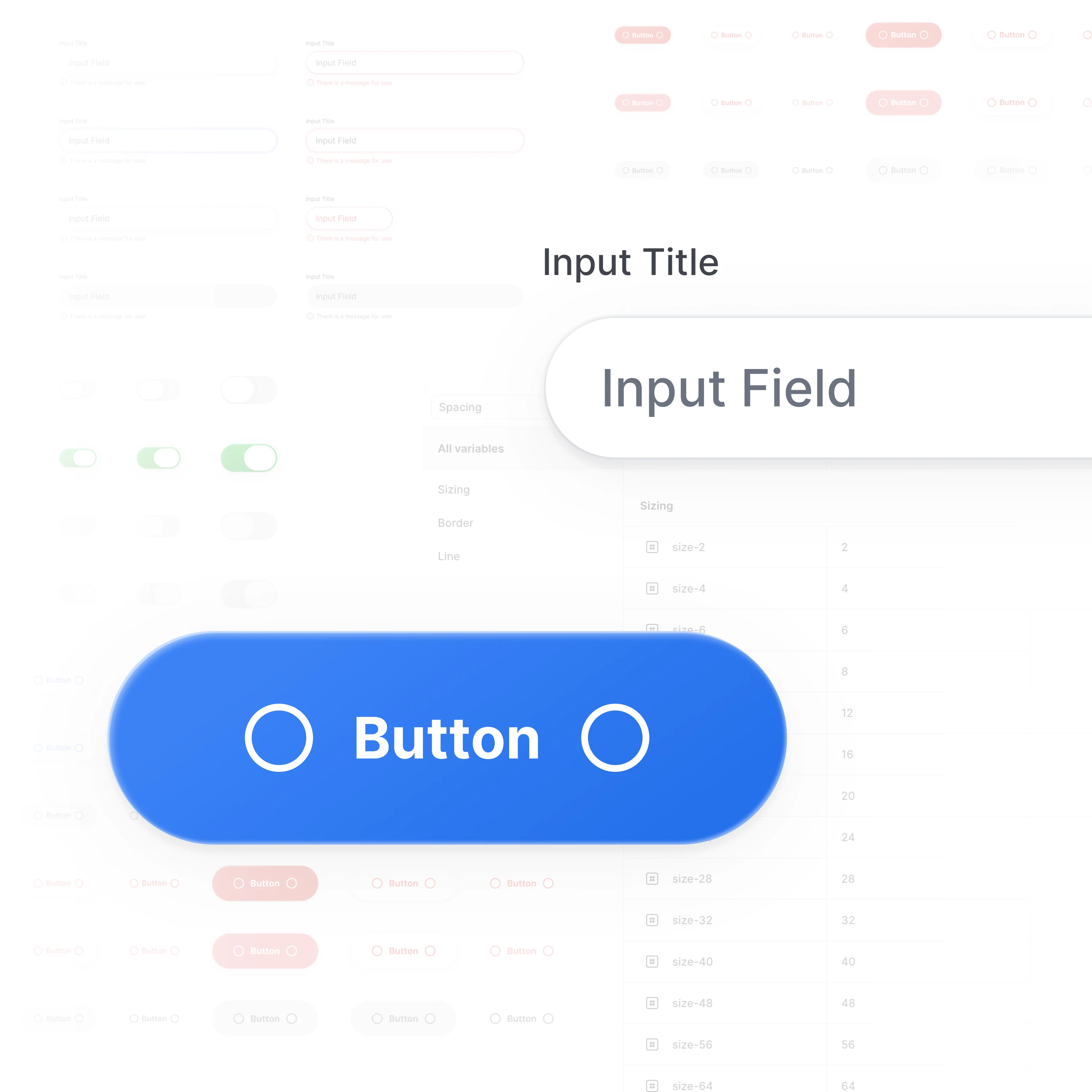
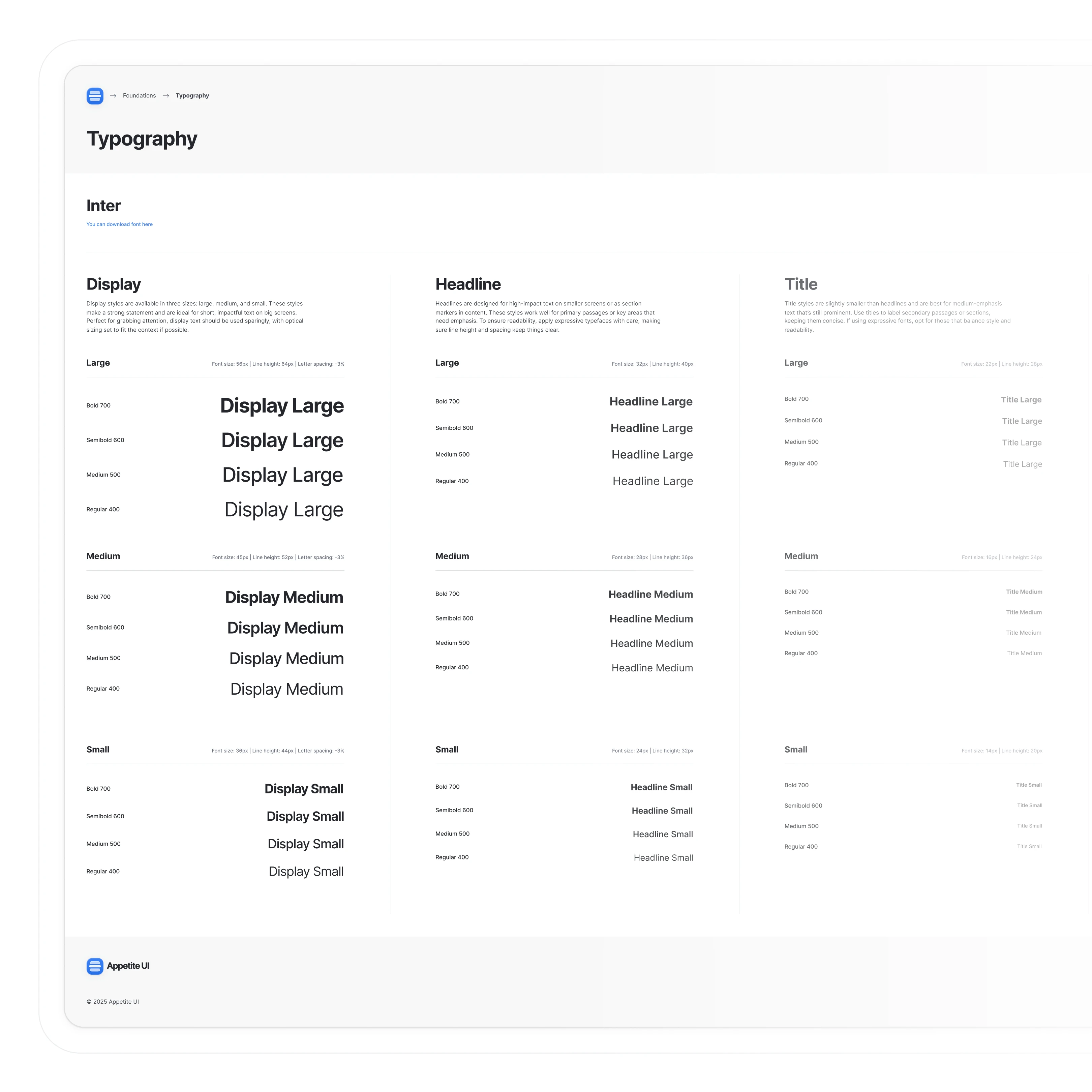
Starter Pack includes the core of Appetite UI: foundational styles, reusable components, and tested layouts that work across iOS & Android.
Built for
For designers who work fast.
Or want to.
Speed is a skill — but the right tools help. Appetite UI gives you a ready-to-ship mobile design system, built on real patterns, tested flows, and smart components. So you can stop fiddling and start shipping.
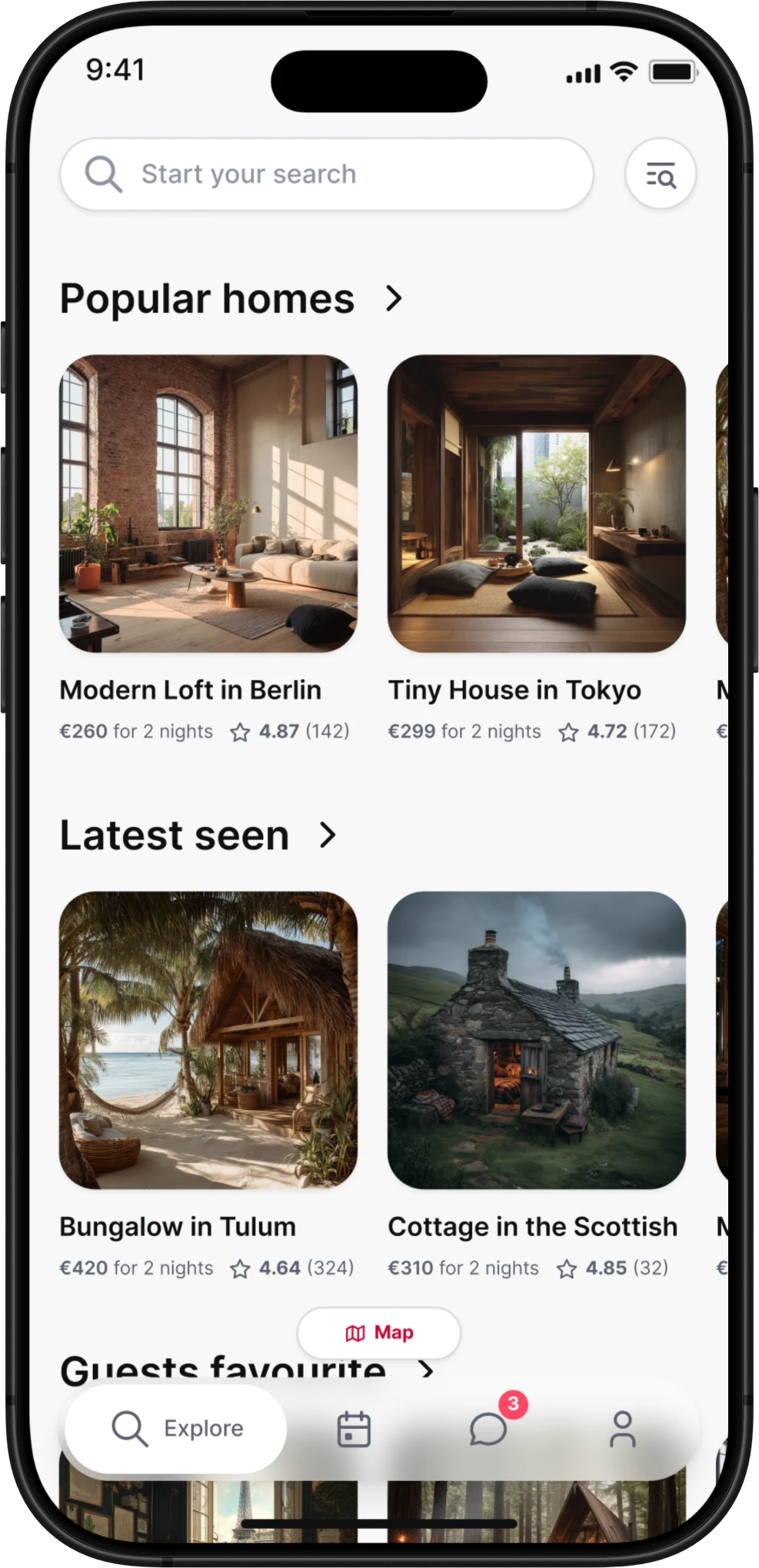
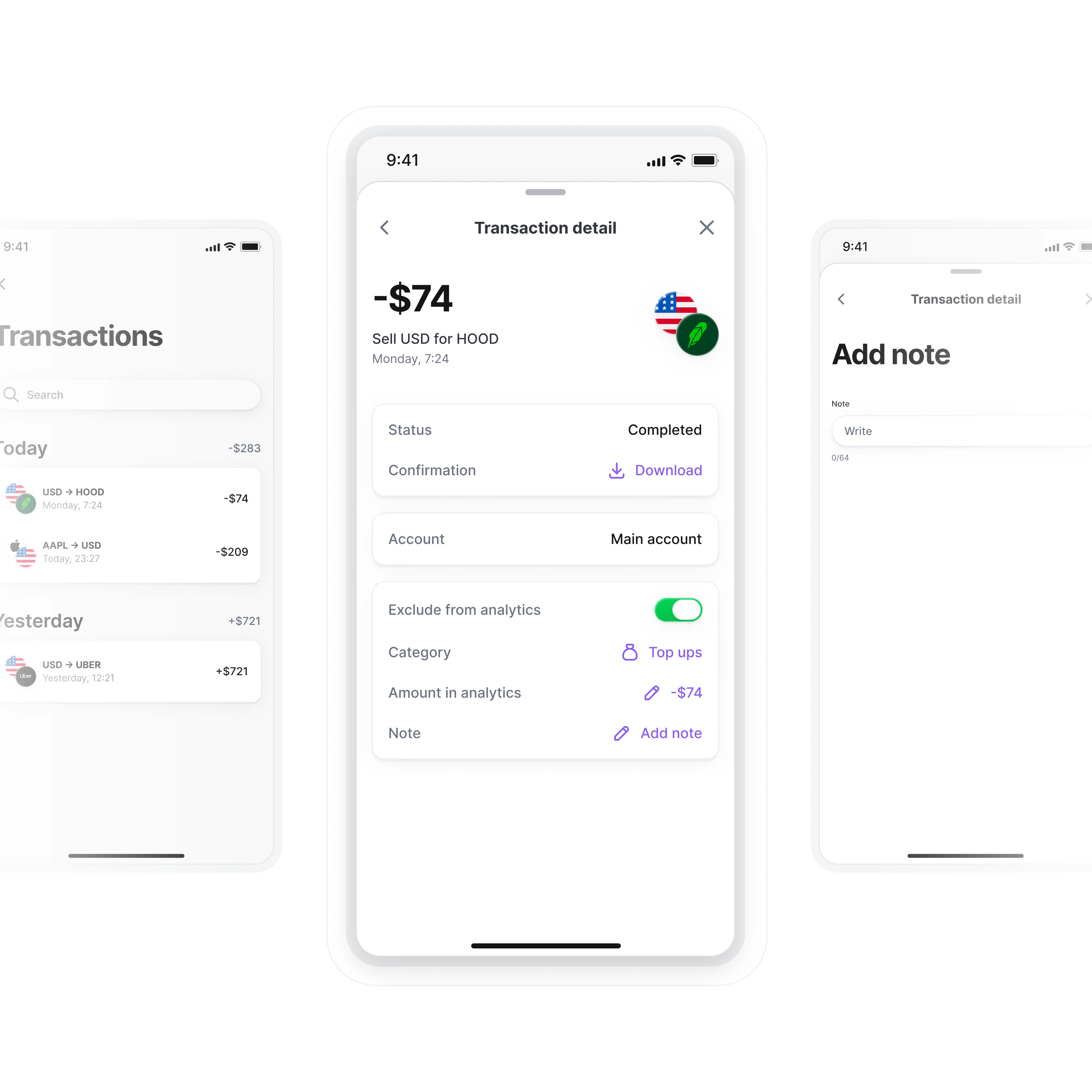
Appetite UI Library
Powerful, self-serve product and growth analytics to help you convert, engage, and retain more users. Trusted by dozens of startups and freelance designers.
Dozens of designers already use Appetite UI
Here’s what they’re saying:
Got questions?
Let’s clear them up.
Everything you need to know about the product and billing.
Start designing. Build faster. Look better.
Appetite UI is a Figma-based mobile UI kit built with real-world patterns, UX best practices, and production-ready design standards.